reading-notes
These are my reading notes for Code Fellows
Project maintained by taegorov Hosted on GitHub Pages — Theme by mattgraham
Link Home:
Node Ecosystem, TDD, CI/CD
- Describe (in plain English) what Array.map() does
Array.map allows you to change a bunch of different items in a list (in JS we call it an array) all at once. Imagine if we needed to change a property of an entire array of items – let’s say whether a particular dish is dirty or not.
Rather than individually going through and changing all the properties of the dishes used in tonight’s dinner to “dirty,” we can map through that array of dishes and change all their properties to “dirty” at the same time.
- Describe (in plain English) what Array.reduce() does
Array.reduce allows you to go through each item of a list (AKA an array) and apply some kind of logic to it. For example, if you have a list of the numbers 1, 2, 3, 4, you can use ‘reduce’ the result of these numbers added together, subtracted, or almost anything else. You can then add numbers to that list and get an updated result.
- Provide code snippets showing how to use superagent() to fetch data from a URL and log the result
- With normal Promise .then() syntax:
function getCharacters() {
superagent.get('https://swapi.dev/api/people/')
.then (data => {
let fetchedData = data.body.results;
let results = fetchedData.map(result => {
return {[result.name]:result.url}
})
let jsonData = Object.assign({}, results);
console.log(jsonData);
})
}
getCharacters();
- Again with async / await syntax:
async function city (cityName) {
try {
let result = await superagent.get(`https://geocode.xyz/${cityName}?json=1`);
console.log(result.body.standard.city);
console.log('latitude is:', result.body.latt);
console.log('longitude is:', result.body.longt);
} catch(err) {
console.log('an error occurred: ', err)
}
}
city('Burien');
- Explain promises as though you were mentoring a Code 301 level student
Promises lets code run ‘in the background’ for as long as it takes to execute. The program “moves on” to the next chunk of code while that promise processes, and lets you know when it’s done.
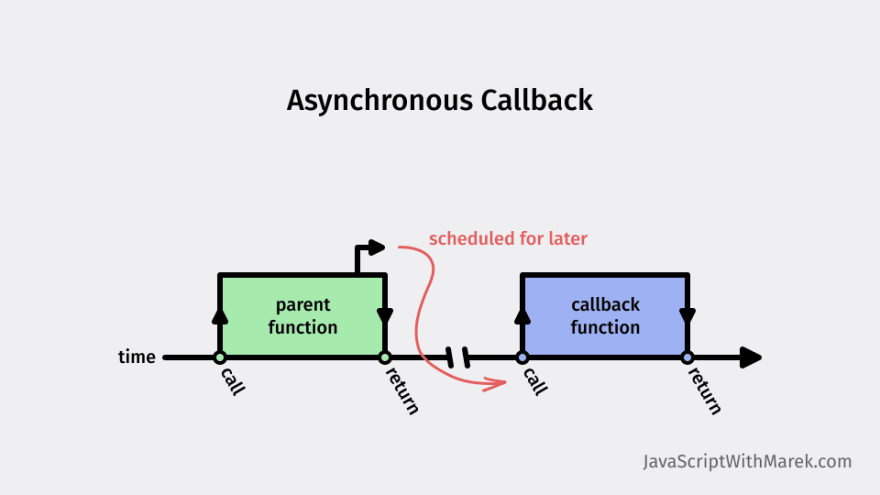
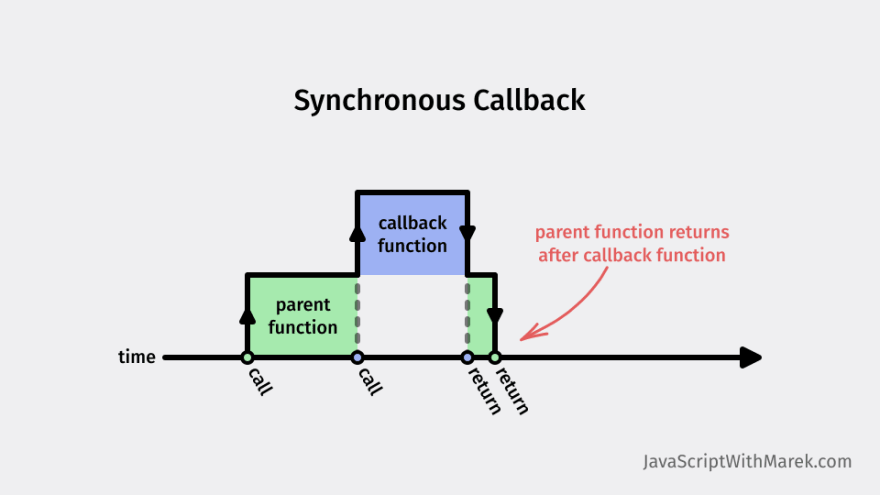
- Are all callback functions considered to be Asynchronous? Why or Why Not?
No. Examples of synchronous callbacks are forEach, map, filter, and reduce. If you see callback(), you’re dealing with a synchronous callback. They don’t wait for, say, a button to get clicked in order to call an argument.
Here’s a great flowchart I found that paints a good picture of the difference between the two:


(source)